Chèn GoGetSSL Site Seal vào WordPress

Trong bài này mình sẽ giúp các bạn cách chèn GoGetSSL Site Seal vào WordPress, từ đó giúp website của bạn tăng niềm tin trong mắt khách hàng truy cập và rất nhiều lợi ích khác.
I. SSL Site Seal là gì?
Khi sử dụng chứng chỉ SSL trả phí, thì mỗi chứng chỉ sẽ được cấp một logo chứng nhận là đang sử dụng chứng chỉ SSL của tổ chức đó, hay còn được gọi là Site Seal hoặc Trust Seal.

Site Seal gồm có 2 loại là Dynamic và Static:
- Dynamic: Là site seal dạng động, có thể hỗ trợ hiệu ứng hiển thị thông tin về website hoặc doanh nghiệp khi rê chuột vào. Điều này sẽ giúp người dùng tin tưởng vào website mà họ đang truy cập nhiều hơn.
- Static: Với một số chứng chỉ SSL giá rẻ thì chỉ hỗ trợ site seal dạng tĩnh, nó chỉ là một tấm ảnh và có thể đặt vào bất cứ đâu trong website nhưng sẽ không có hiệu ứng rê chuột vào hoặc không thể nhấp để xem thông tin được.
II. Lợi ích của Site Seal mang lại
Site Seal mang lại rất nhiều lợi ích cho website của bạn, một số lợi ích đáng kể có thể nhắc đến như:
- Tăng niềm tin vào trang web và kinh doanh trực tuyến;
- Xác nhận rằng tổ chức đã được xác minh bởi một cơ quan cấp chứng chỉ đáng tin cậy;
- Tạo ra cảm giác tin cậy cho khách truy cập cần thiết để thực hiện giao dịch trực tuyến;
- Tăng mức độ chuyển đổi khách truy cập trang thành khách hàng mua hàng.
III. Chèn GoGetSSL Site Seal vào WordPress
Để chèn GoGetSSL Site Seal vào WordPress chúng ta thực hiện theo các bước sau.
Bước 1: Lấy mã HTML GoGetSSL Site Seal
Đầu tiên chúng ta sẽ cần lấy mã GoGetSSL Site Seal ở đường dẫn sau:
Hoặc các bạn có thể sử dụng các doạn mã bên dưới mình đã lấy về sẵn.
Mẫu 1: JSON/SVG Animated Seal (Có hiệu ứng, nên sử dụng)
Vì trang Hướng Dẫn Azdigi không cho phép nhúng các tệp .js bên ngoài nên bạn sẽ không thấy được hình ảnh demo này. Tuy nhiên bạn vẫn có thể sử dụng mã HTML bên dưới để chèn vào website của bạn.
<a href="https://www.gogetssl.com" rel="nofollow" title="GoGetSSL Site Seal Logo" ><div id="gogetssl-animated-seal" style="width:180px; height:58px;"></div></a> <script src="https://gogetssl-cdn.s3.eu-central-1.amazonaws.com/site-seals/gogetssl-seal.js"></script>
Mẫu 2: Static SVG image

Sao chép và Dán mã HTML bên dưới vào trang web của bạn:
<a href="https://www.gogetssl.com" rel="nofollow" title="GoGetSSL Site Seal Logo"><img src="https://gogetssl-cdn.s3.eu-central-1.amazonaws.com/site-seals/gogetssl-static-seal.svg" width="180" height="58" title="GoGetSSL Site Seal, Protected website" alt="GoGetSSL Site Seal"/></a>
Mẫu 3: Statis SVG image (nhỏ)
Sao chép và Dán mã HTML bên dưới vào trang web của bạn:
<a href="https://www.gogetssl.com" rel="nofollow" title="GoGetSSL Site Seal Logo"><img src="https://gogetssl-cdn.s3.eu-central-1.amazonaws.com/site-seals/gogetssl-static-seal.svg" width="105" height="34" title="GoGetSSL Site Seal, Protected website" alt="GoGetSSL Site Seal"/></a>
Sau khi đã lựa chọn được mẫu ưng ý thì chúng ta tiếp tục bước chèn GoGetSSL Site Seal vào WordPress.
Bước 2: Chèn GoGetSSL Site Seal vào WordPress
Ở đây mình sẽ chia ra hai trường hợp phổ biến, trường hợp một sẽ sử dụng giao diện bán hàng thường được sử dụng nhất là Flatsome có hỗ trợ chèn html vào chân trang và một trường hợp còn lại nếu bạn không sử dụng giao diện này.
Trường hợp 1: Sử dụng giao diện Flatsome
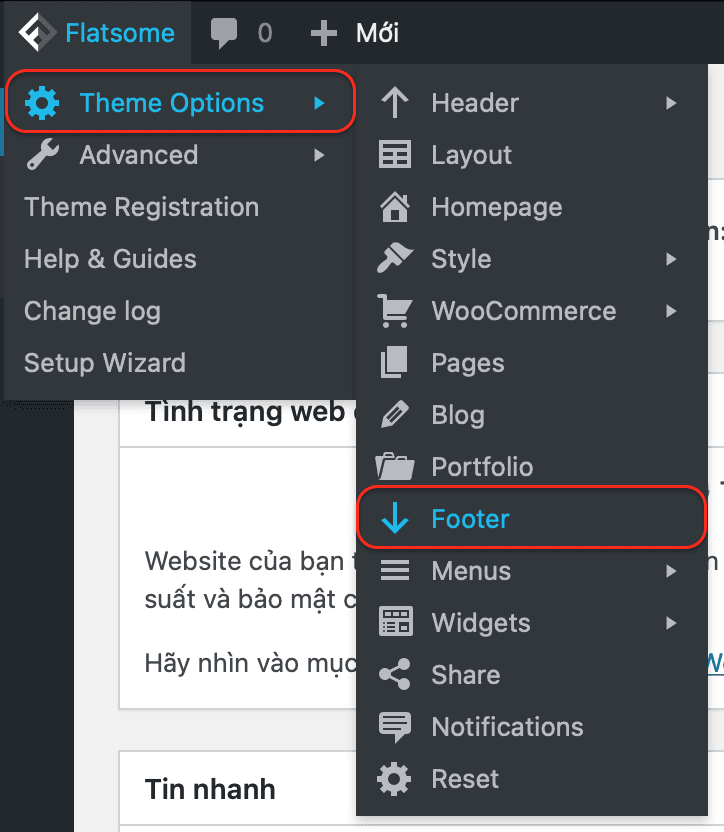
Đối với giao diện Flatsome thì bạn chỉ cần rê chuột vào Flatsome > Theme Options > Footer.

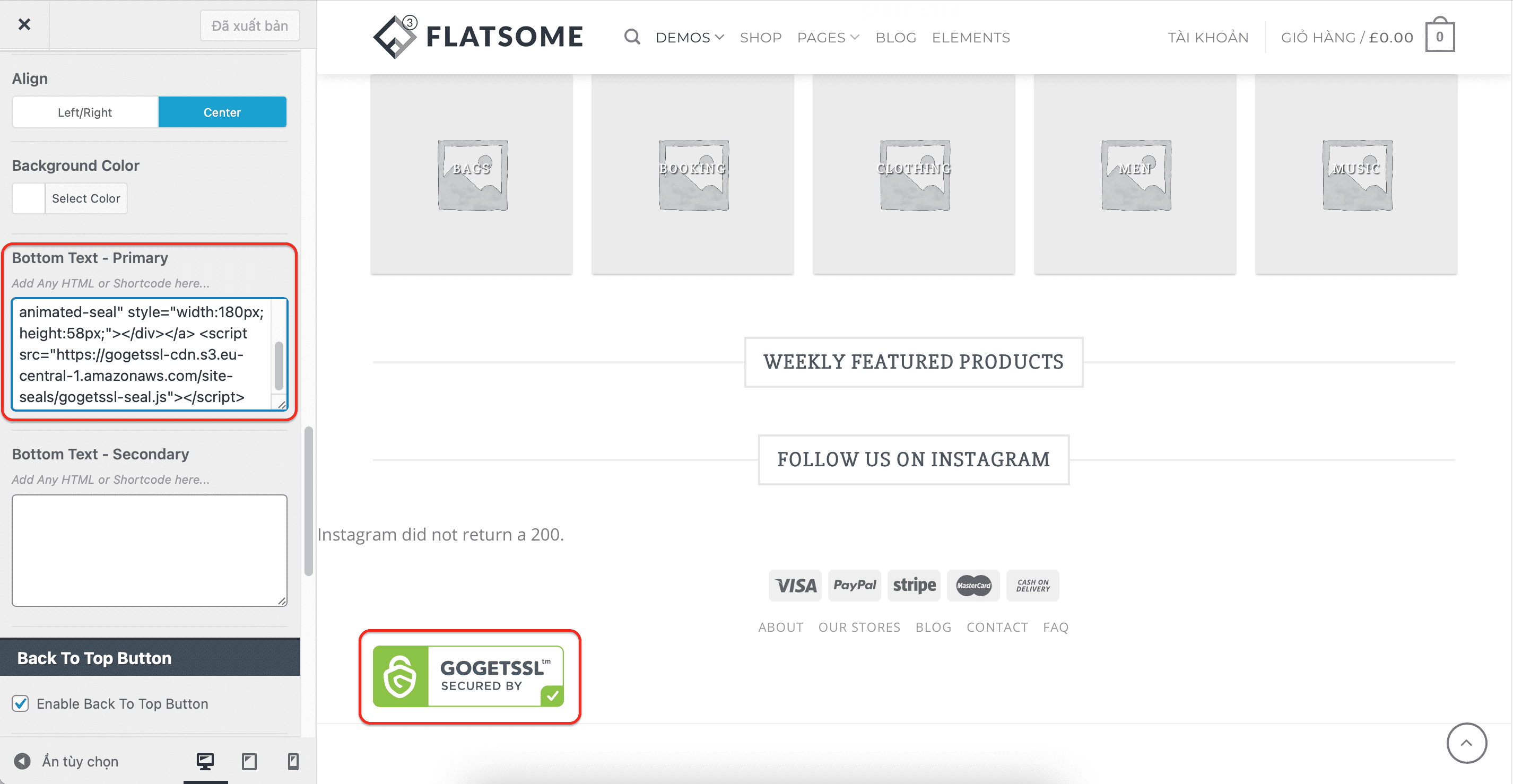
Sau đó bạn hoàn toàn có thể lựa vị trí xuất hiện của GoGetSSL Site Seal mà bạn muốn.
Dưới đây là kết quả khi mình chèn vào.

Trường hợp 2: Sử dụng giao diện khác, không hỗ trợ chèn vào chân trang
Với các loại giao diện này thì chúng ta cần sử dụng plugin Insert Headers and Footers để chèn vào là được.
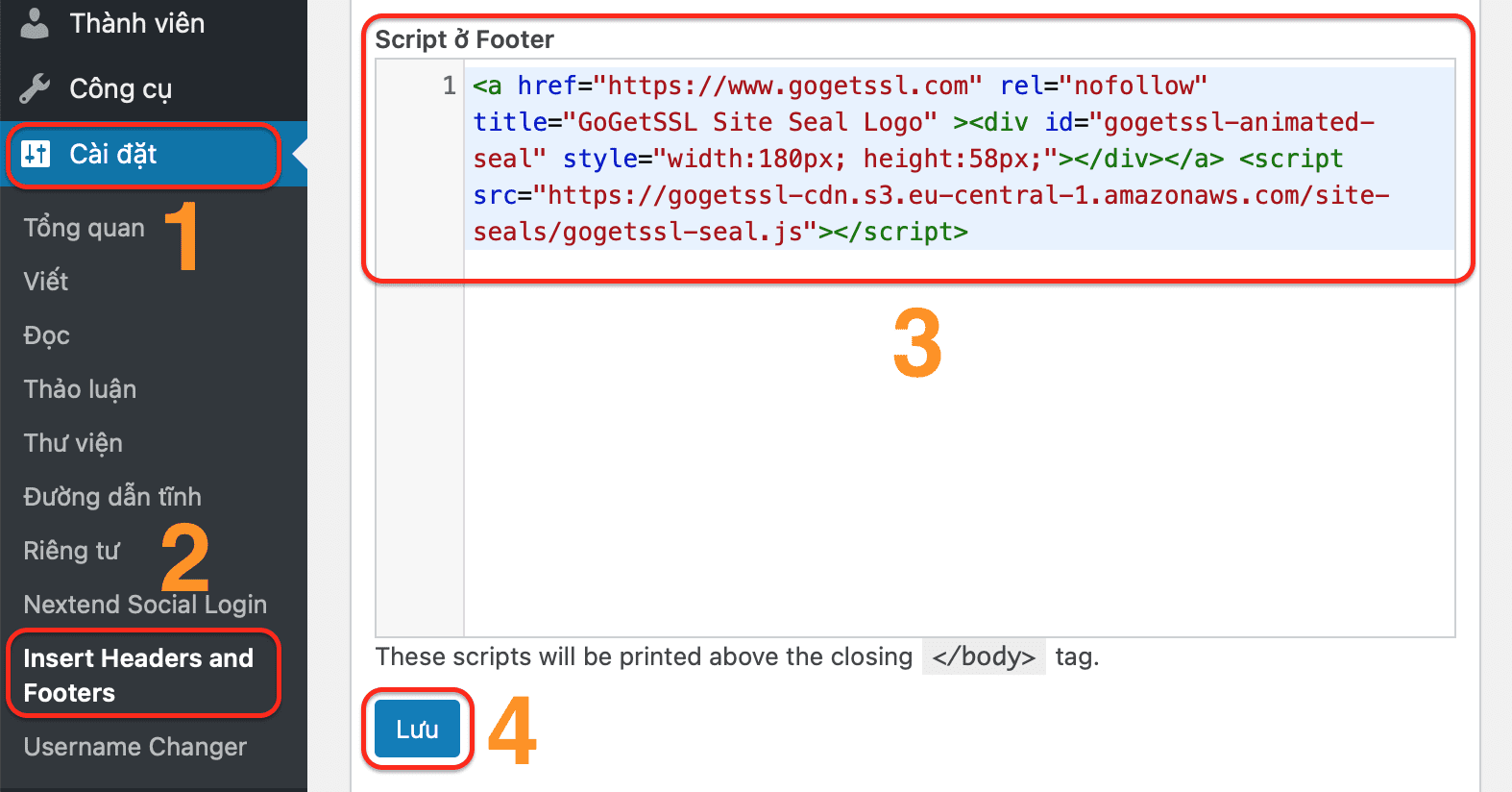
Sau khi đã cài đặt và kích hoạt plugin này. Chúng ta thực hiện chèn bằng cách chọn Cài đặt > Insert Headers and Footers.
Nếu bạn muốn chèn ở chân trang thì chỉ cần dán mã vào khung Script ở Footer là được. Cuối cùng là chọn Lưu.

Dưới đây là kết quả của mình.

Nếu bạn biết một chút về HTML thì có thể điều chỉnh lại vị trí của Site Seal này.
Vậy là chúng ta đã bước qua hai trường hợp Chèn GoGetSSL Site Seal vào WordPress rồi đấy.
IV. Tổng kết
Hy vọng qua bài viết hướng dẫn Chèn GoGetSSL Site Seal vào WordPress sẽ giúp website của bạn ghi điểm thêm trong mắt người dùng.
Nếu bạn đang có nhu cầu sử dụng một chứng chỉ SSL cho website của mình thì hãy đăng ký ngay một chứng chỉ tại đường dẫn sau:
Xem thêm các bài viết hữu ích về SSL tại đường dẫn sau:
Nếu các bạn cần hỗ trợ các bạn có thể liên hệ bộ phận hỗ trợ theo các cách bên dưới:
- Hotline 247: 028 730 24768 (Ext 0)
- Ticket/Email: Bạn dùng email đăng ký dịch vụ gửi trực tiếp về: support@azdigi.com.


